Foire aux questions
Besoin d'aide ?
Vous utilisez déjà notre email builder et vous cherchez des réponses à vos questions ?
La team support LePatron a collecté les sujets qui passionnent le plus afin de vous aider.
Pourquoi je ne peux pas créer d'emails ?
Très certainement parce que vous n’avez pas été assigné au workspace que vous consultez !
Qu’est-ce qu’un workspace ?
Un workspace (ou espace de travail) est un répertoire « parent » avec des droits qui lui sont propres et une gestion des accès par utilisateur.
Vous pouvez organiser vos équipes grâce aux workspaces selon vos besoins : marques, pays, langues
Au sein d’un workspace, vous pouvez avoir des dossiers imbriqués jusqu’à deux niveaux.
Comment assigner des utilisateurs ?
Vous vous demandez pourquoi vous ne pouvez pas créer de nouveau email malgré l’initialisation de votre compte ?
C’est simplement que l’administrateur n’a pas affecté de workspace à l’utilisateur.
Par défaut, un nouvel utilisateur n’est pas assigné à un workspace. Il faut l’ajouter à au moins l’un d’entre eux afin qu’il puisse créer des emails et dossiers dans celui-ci.
Seul les administrateurs de groupe peuvent ajouter des utilisateurs à des workspaces.
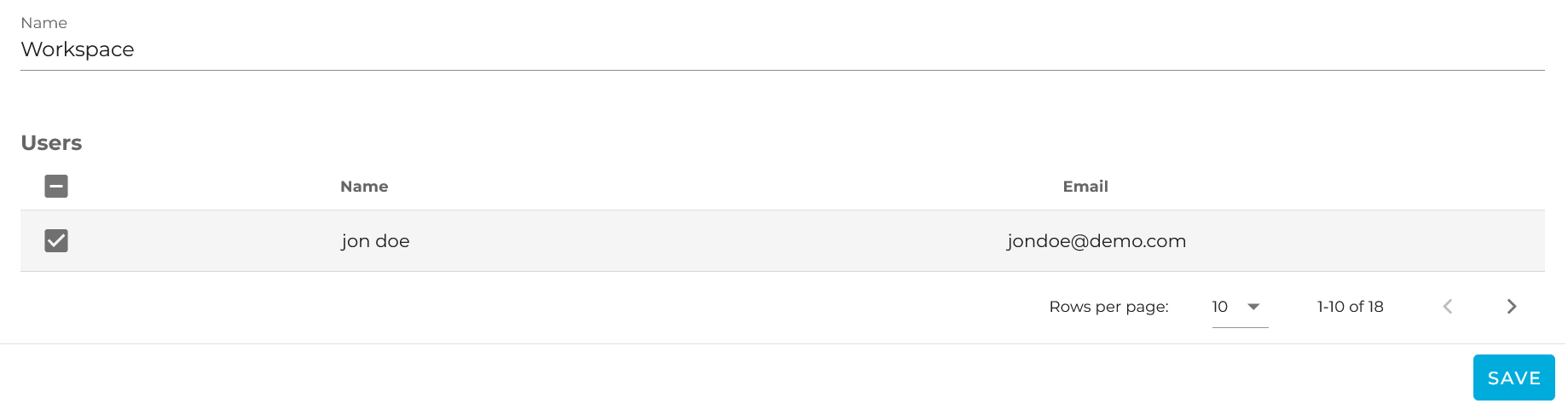
Dans la partie réglages et dans l’onglet workspaces

Choisissez le workspace auquel vous souhaitez ajouter des utilisateurs (ici il n’y en a qu’un seul), cochez les cases correspondantes et enregistrer.
Voilà, vos utilisateurs peuvent maintenant travailler sur l’email builder LePatron 😉
Comment ajouter un nouvel utilisateur ?
Seuls les administrateurs de groupe ont les droits nécessaires pour ajouter et modifier des utilisateurs et il y en a forcement un (ou plusieurs dans votre groupe).
Cela se passe dans la partie « réglages » accessible depuis la barre bleue, tout en haut à droite.


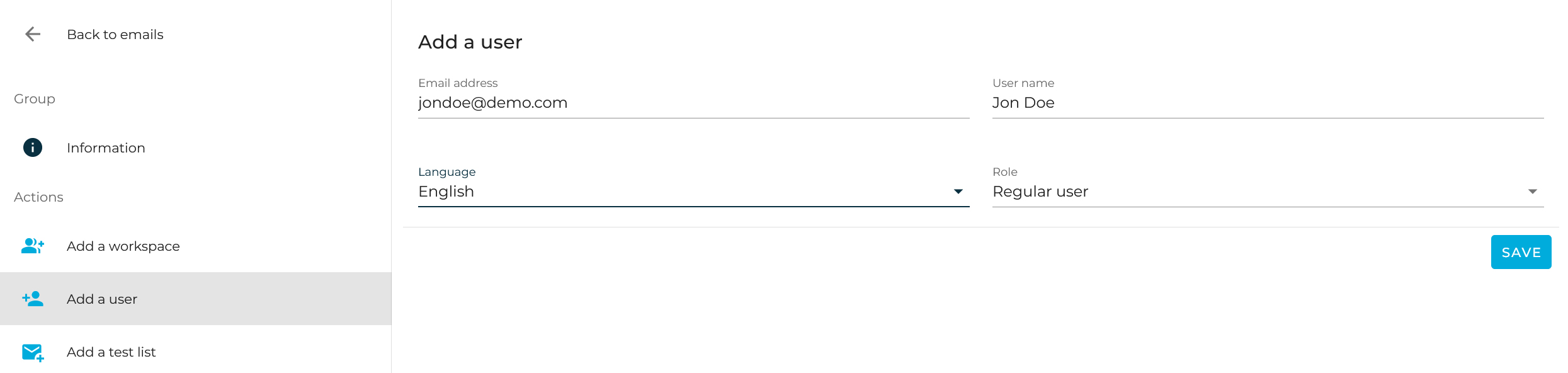
Il ne vous reste plus qu’à remplir les champs nécessaires :
- l’adresse e-mail du nouvelle utilisateur (ce sera son identifiant également)
- le nom de l’utilisateur (exemple: Jon Doe)
- la langue de l’interface de l’application (FR ou EN)
- le rôle pour définir les droits de l’utilisateur (regular ou admin) Pour voir les différences, consultez la FAQ correspondante
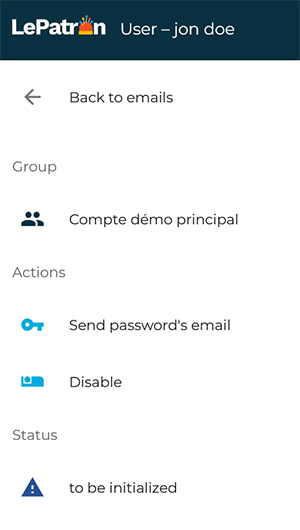
Une fois sauvegardé, vous allez être redirigé sur l’administration de ce nouveau compte utilisateur.
Afin que celui-ci puisse initialiser son compte et définir son mot de passe, il vous reste à actionner l’envoie de l’e-mail de création de mot de passe.
Vous avez également son status actuel (non initialisé pour l’instant).

L’utilisateur recevra un e-mail sur l’adresse correspondante afin de finaliser son inscription et de se connecter.
Par défaut, le nouvel utilisateur n’aura pas d’espace de travail attribué.
Il vous faut donc l’ajouter à un workspace. Consulter la FAQ : « pourquoi je ne peux pas créer d’e-mails ? ».
Comment définir un nuancier de couleur par défaut ?
Seuls les administrateurs de groupe peuvent définir un nuancier de couleurs personnalisées.
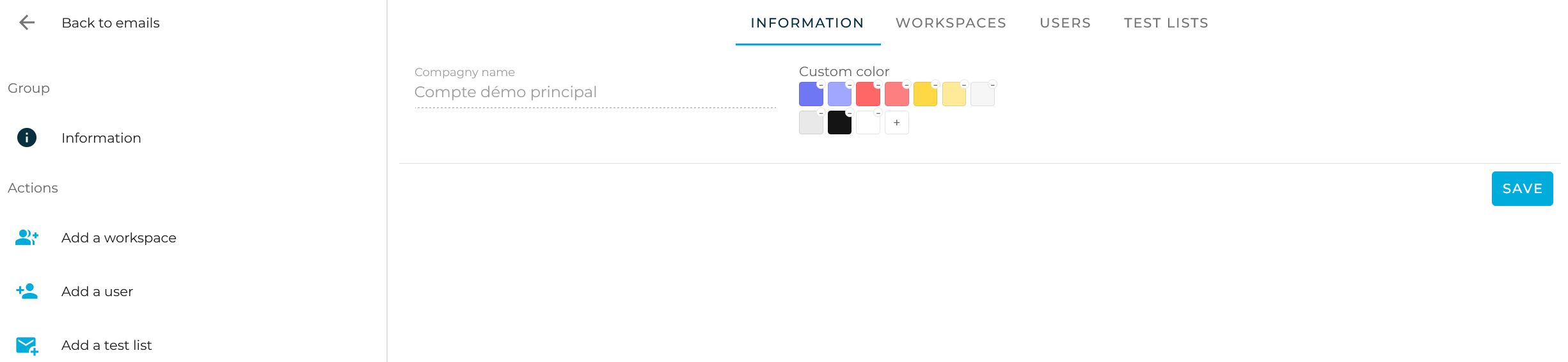
Rendez-vous dans la partie “réglages” et dans l’onglet “information” :

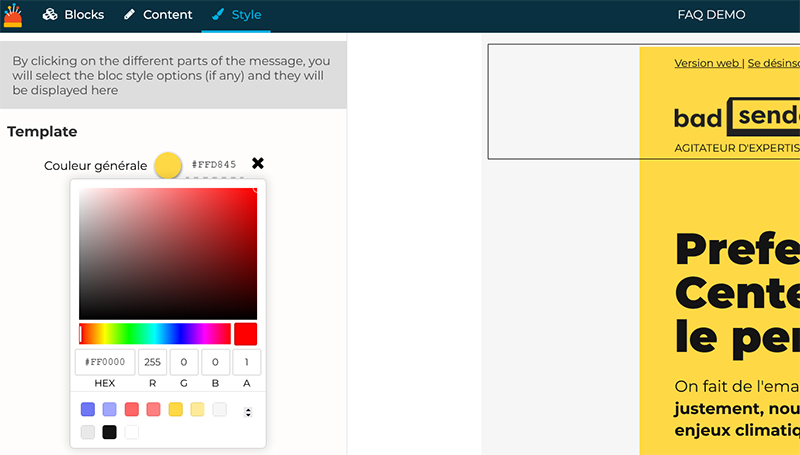
Utilisez le color picker pour définir votre nouvelle nuance, soit visuellement, soit en saisissant le code hexadécimal (#FFFFFF).
Vous pouvez également définir la transparence en utilisant le curseur pour la couche alpha.
N’oubliez pas d’enregistrer avant de quitter l’onglet ou la page !
Maintenant vous retrouverez ce nuancier dans l’éditeur dans les champs de saisie de couleur.

Comment créer une liste d'adresses email pour mes envois de test ?
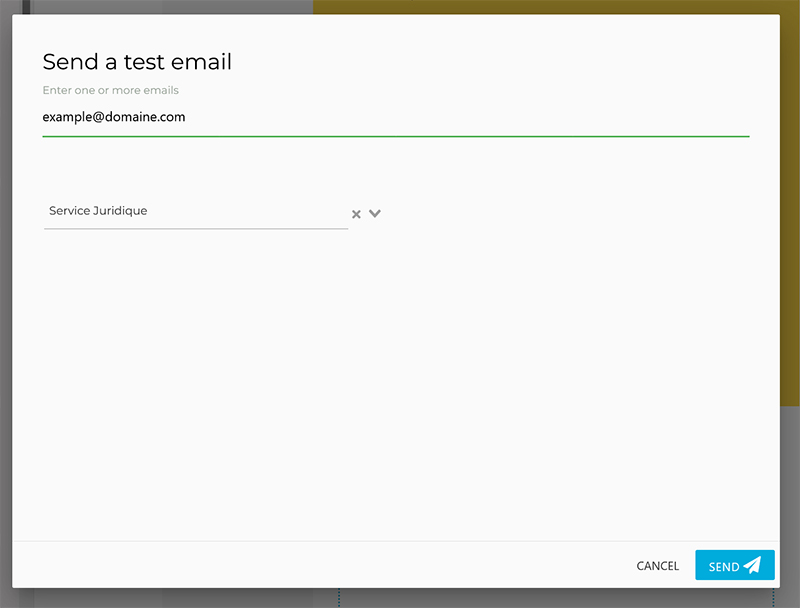
Afin de faciliter vos validations de création, vous pouvez définir des listes d’adresses email.
L’édition des listes est réservée aux administrateurs de groupe.
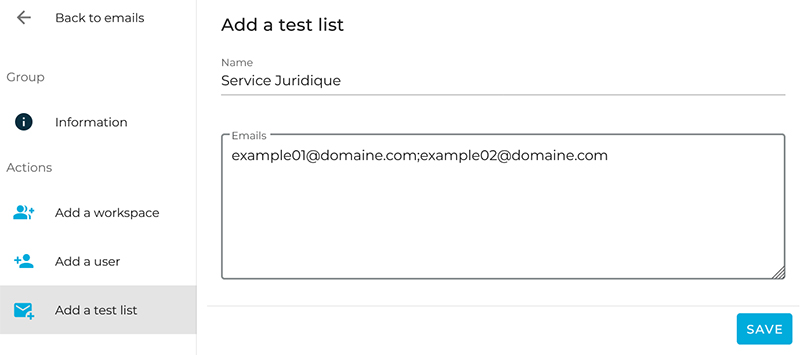
Les administrateurs peuvent ajouter, supprimer et modifier les listes depuis la partie « réglages » et l’onglet « listes de test« .


Les utilisateurs peuvent ensuite utiliser ces listes depuis l’éditeur lors d’un envoi de test.

Administrateur ou utilisateur, quelles différences ?
Il s’agit ici d’une gestion des droits en fonction des rôles utilisateur.
Les rôles sont classiques et de deux natures : administrateur et utilisateur
Utilisateurs
Les utilisateurs ont des droits d’accès et d’actions limités à l’application.
Les utilisateurs sont autorisés à exécuter des actions seulement dans les workspaces auxquels ils appartiennent.
Actions
Leurs actions sont principalement axées sur la création d’email
- Créer
- Modifier
- Renommer
- Déplacer
- Dupliquer
- Prévisualiser
- Télécharger
- Gérer les labels (créer ajouter et retirer)
- Supprimer
Limitations liées aux workspace
Les utilisateurs peuvent créer, renommer, déplacer et supprimer les dossiers uniquement des workspaces auxquels ils appartiennent.
Pour les workspaces auxquels ils ne sont pas assignés, ils n’ont qu’un droit de consultation des emails qu’ils contiennent et peuvent dupliquer ces derniers vers leur propre workspace.
Administrateurs
Les administrateurs ont bien entendu les mêmes droits que les utilisateurs et à cela on ajoute :
Workspace
Les administrateurs de compte peuvent accéder et agir sur tous les workspaces du compte.
Réglages
Les administrateurs de compte ont accès à la page d’administration du groupe via le menu : « Réglages ».
De là ils accèdent aux paramètres du groupe avec notamment la possibilité de :
- créer un nuancier de couleur personnalisées
- administrer (créer, éditer, supprimer) les workspaces
- administrer (créer, éditer, suspendre) les utilisateurs
- créer des listes d’adresses email pour l’envoi de test
Pourquoi mon image de fond ne s’affiche pas sur Outlook ?
En premier lieu il est important de rappeler que Outlook ne supporte pas nativement les images de fond (background-image). Toutefois si Outlook est indispensable et correspond à une grande part de votre environnement d’ouverture, alors il existe tout de même une solution.
Techniquement ça veut dire avoir recours à du VML (Vector Markup Language), mais ça, en utilisant l’email builder LePatron, justement vous ne voulez pas avoir à vous en soucier.
Contraintes
Utiliser des images de fond et avoir une compatibilité avec Outlook implique quelques contraintes dont vous devez avoir conscience :
- le bloc ayant une image de fond devra avoir une hauteur fixe
- l’image de fond pour Outlook devra avoir les dimensions exactes du bloc
si ces deux points ne sont pas respectés, alors l’image sera déformée pour remplir le bloc.
Ok mais pourquoi ça ne marche pas ?
Maintenant revenons au sujet de départ : pourquoi mon image de fond ne s’affiche pas.
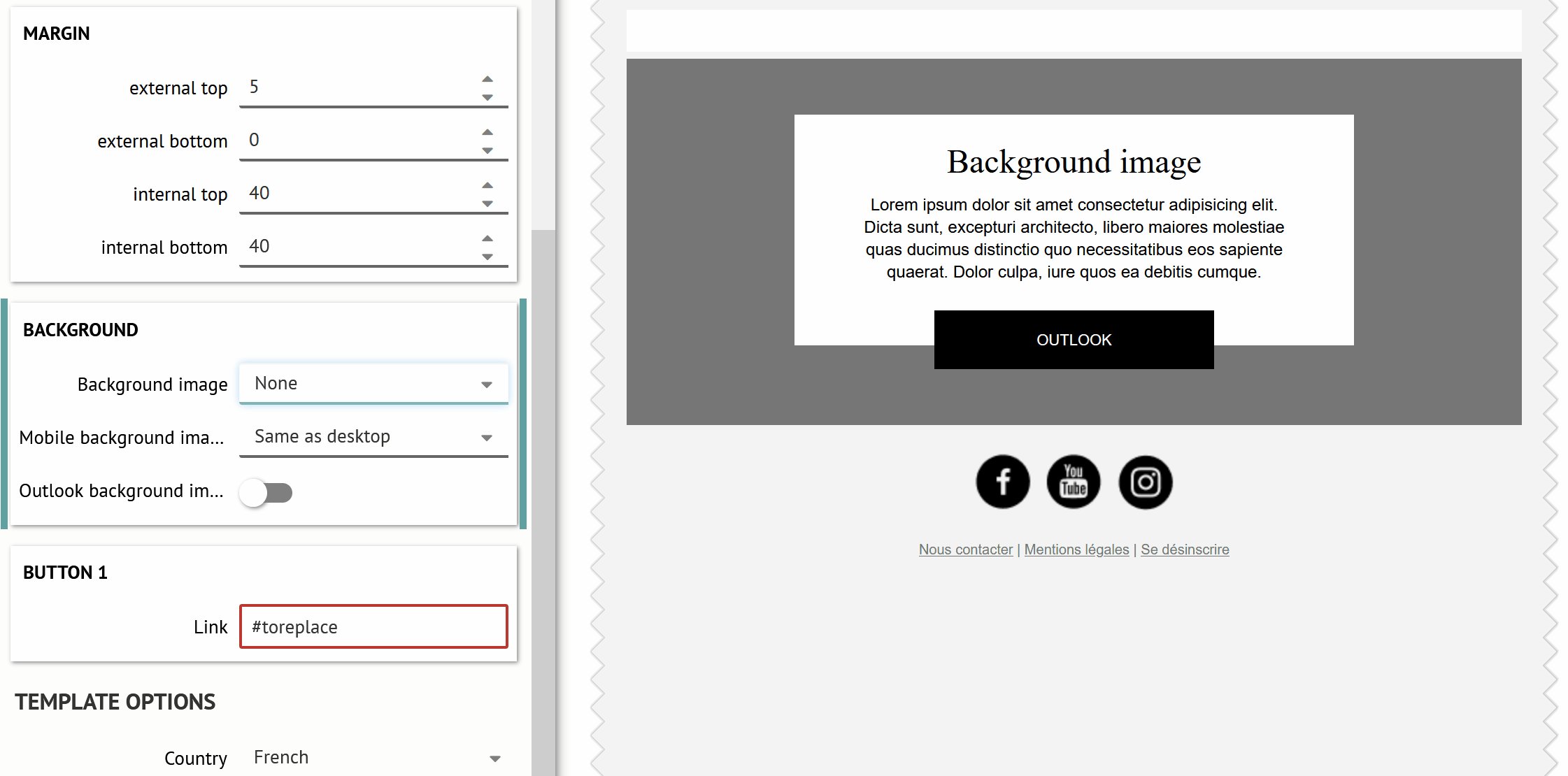
Il faut que vous ayez cette option (Outlook background image) activée dans le bloc correspondant. C’est quelque chose qui a dû être abordé lors de l’atelier de conception du master template.
Vous avez bien l’option ? Ok, alors maintenant il faut l’utiliser !
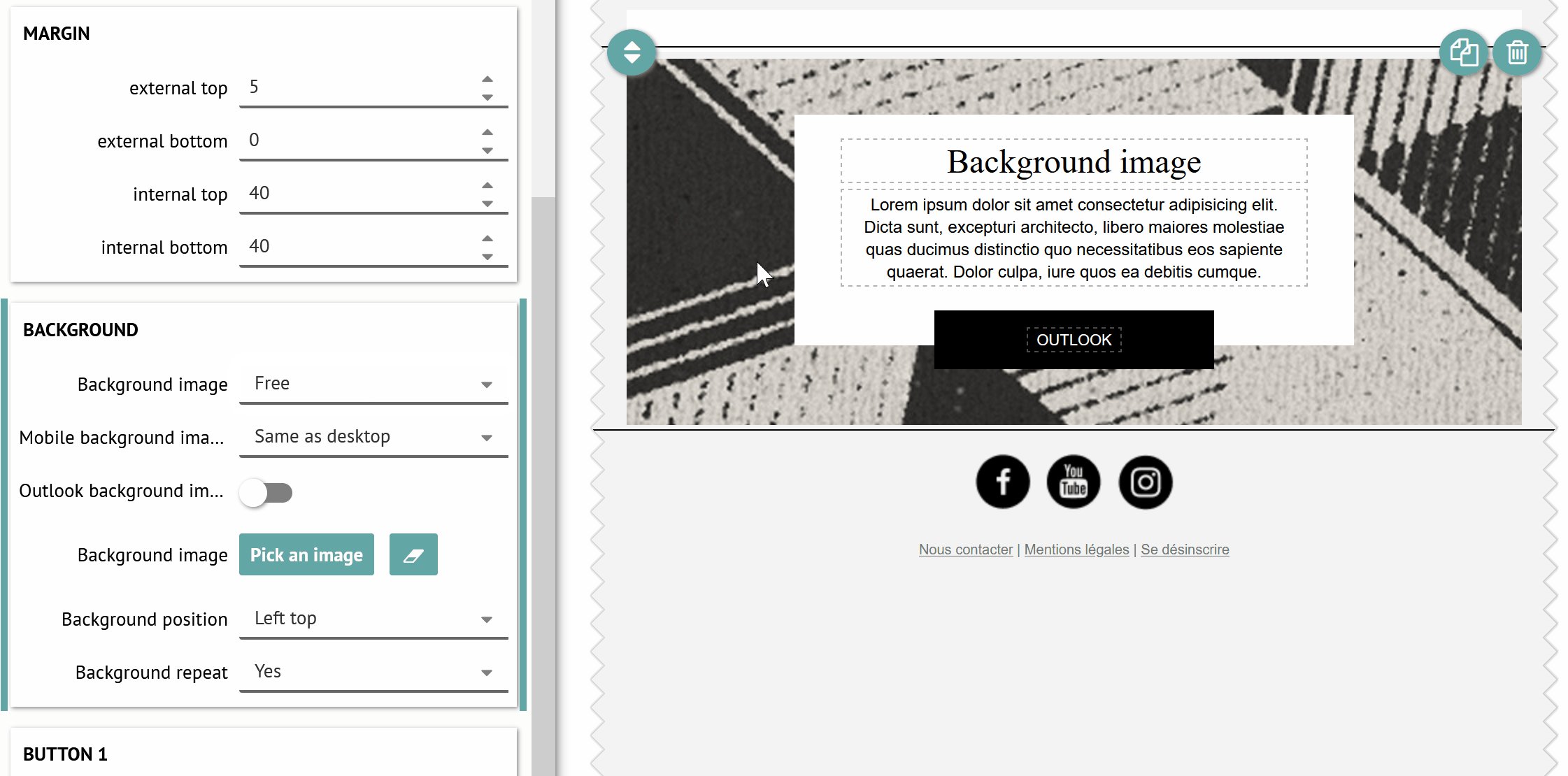
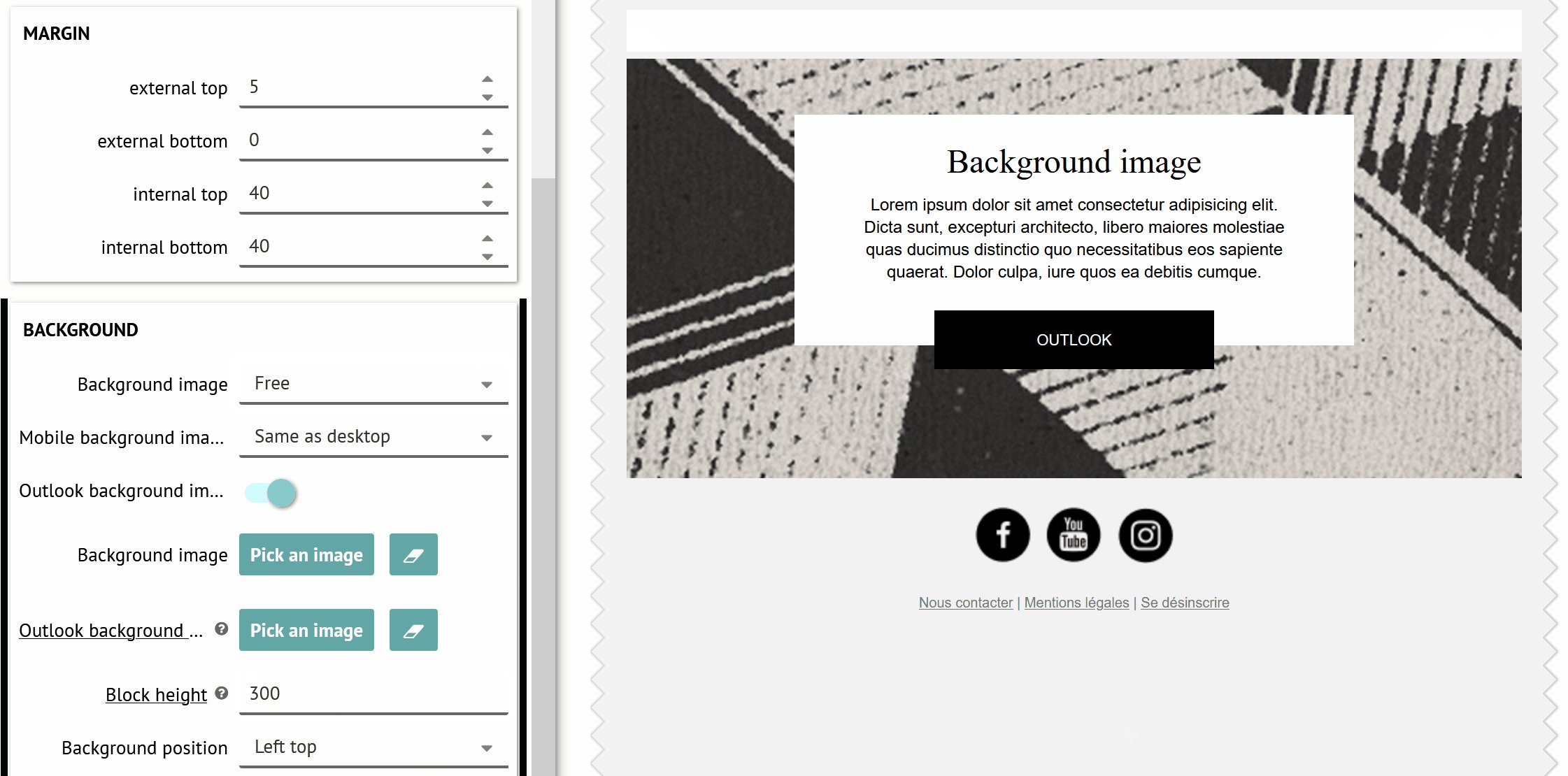
Pour cela dans les paramètres de contenu de votre bloc vous devez donc :
- définir une image de backgroud (pour tout le monde sauf Outlook)
- activer l’image de background Outlook
- définir la hauteur du bloc en pixels
- ajouter l’image de background spécifique à Outlook

Vous devez donc bien avoir deux images pour pouvoir être certains d’avoir un rendu identique entre les différents client email.
C'est quoi cette erreur à l'importation du HTML dans Adobe Campaign ?
Lorsque vous importez votre création (exportée depuis LePatron) dans votre routeur, celui-ci peut « parser » le HTML (le « lire » pour vulgariser) afin d’avoir un contrôle de validité propre au routeur.
A ce petit jeu Adobe Campaign est particulièrement vigilant, voire carrément tatillon.
Nous pourrions compléter cette FAQ avec beaucoup de messages d’erreur ou d’avertissement d’Adobe Campaign mais pour l’instant, concentrons-nous sur celui qui revient le plus souvent :

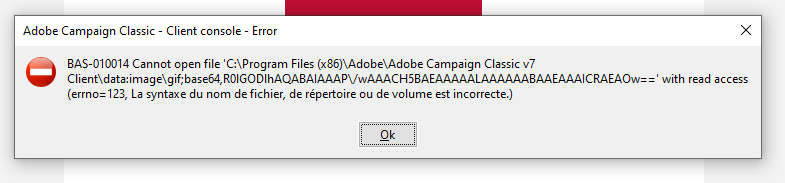
Vous pouvez également croiser ce message d’erreur dans la console de debug d’Adobe. Ce qu’il est important d’identifier ici c’est le nom du fichier. Oui car le problème via d’un fichier appelé par le HTML, en l’occurrence une image.
Dès que vous voyez « data:image\gif;base64 » c’est que vous avez une image de background activée dans un bloc mais n’ayant aucun fichier associé.
Deux solutions :
- Soit vous éditer le HTML dans votre routeur. Vous faites une recherche sur « base64 » et vous changez l’URL pour avoir l’image que vous souhaitez
- Soit vous corriger dans le builder en sélectionnant les blocs et en vérifiant les images paramétrées dans les options de contenu
Nous vous recommandons bien évidemment la seconde solution. Vous pourrez ainsi réutiliser votre création sans avoir à la corriger à chaque fois que vous l’importerez dans Adobe Campaign.
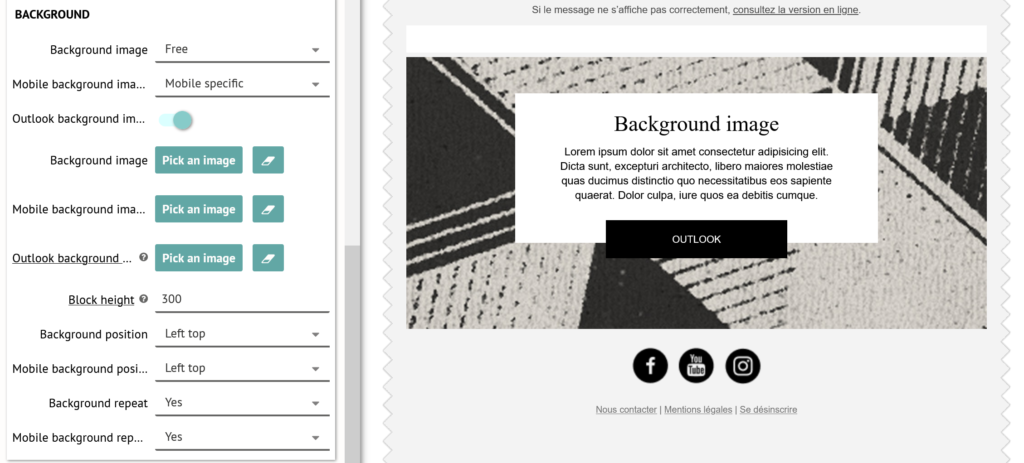
Pensez donc bien à vérifier vos blocs, si vous avez un background-image actif (normal, spécifique mobile ou spécifique Outlook) vous devez prendre soin d’ajouter l’image attendue.
Exemple avec trois images de fond pour un même bloc.

Comment mettre en place un tracking sur vos liens ?
Vous vous demandez souvent : “est-ce que je peux gérer mon tracking depuis le builder ?” et bien sachez que oui c’est possible !
La fonctionnalité se trouve dans les options de contenu de votre template
![]()
C’est un ou plusieurs paramètres ajoutés à la fin de vos URL (lien de redirection) afin de pouvoir remonter des données contextualisées dans votre CRM ou outil de mesure d’audience.
Ces paramètres de tracking sont composés d’une clé (identifiant) associée à une valeur (spécifique à ma campagne) : MA_CLEF=UNE_VALEUR
Vous pouvez ainsi ajouter plusieurs paramètres de tracking avec “+ add param”.
Les plus communs étant les UTM de Google analytics vous pouvez aussi ajouter rapidement les 3 classiques :
- utm_source
- utm_medium
- utm_campaig
L’ensemble est entièrement cumulable et vous pouvez donc avoir des UTM et d’autres trackers :
![]()
Ce qui donnerait l’URL suivante : https://www.monlien.com/?MA_CLEF=UNE_VALEUR&trackerAutre=valeurAutre&utm_source=SENDINBLUE&utm_medium=EMAIL&utm_campaign=NEWSLETTER
ℹ️ Précisions d’usage
- si vos liens contiennent déjà un tracking, alors nous ajouterons celui définit au niveau du template en plus
- si vos liens contiennent déjà un tracking avec une clé identique, alors c’est la valeur saisie dans le lien qui sera conservée
- si vos liens définit par défaut dans les header et footer utilisent des clés identiques (coucou les utm), alors c’est la valeur saisie par défaut dans le lien qui sera conservée
- les tags ESP (page miroir, lien de désabonnement) et les liens type
mailto:outel:ne sont pas concernés par le tracking - vous devez sauvegarder votre création après avoir saisi ces paramètres afin qu’ils soient enregistrés et appliqués lors de l’exportation du HTML
Qu’est-ce que le contrôle qualité à l’exportation ?
L’erreur est humaines et nous ne sommes pas à l’abris d’oublis.
Nous allons donc controler certains contenus afin d’éviter au maximum les aller retour entre le builder et votre outil de gestion de campagne.
Qu’est-ce qui est contrôlé ?
Les trois contenus les plus sensibles de votre email :
- l’oubli de lien sur une image
- l’oubli de lien sur un texte ou un bouton
- l’oubli d’image de fond dans un bloc qui est censé avoir un background image
Comment accéder au résultat du contrôle ?
La vérification se fait sur le fichier HTML exporté.
C’est donc lorsque vous allez exporter l’email que vous aurez un message d’avertissement listant les différents points de vigilance. Le contrôle qualité ne bloquera pas votre export en le mettant en erreur, mais remontera une alerte.

Ce message apparaitra tout en haut de votre création et listera les points d’attention dans l’ordre de votre création (de haut en bas).
Et si le sujet que vous recherchiez n’est pas présent, n’hésitez pas à nous le dire !
Passez au niveau supérieur
avec LePatron
LePatron, un outil made by Badsender