Depuis les dernières mises à jour des navigateurs utilisant le moteur de rendu Chromium un vilain bug est apparu dans notre email builder.
Nous sommes bien conscients du problème et de la gêne qu’il occasionne dans votre production d’email.
Nous avons pu identifier le contexte assez précisément pour reproduire le bug et ainsi pouvoir le résoudre dans les plus brefs délais.
Navigateurs concernés
Comme dit précédemment, il ne survient que sur les navigateurs utilisant Chromium (Google Chrome et Microsoft Edge depuis leur dernière version 95.0.XXX), pas de souci constaté du côté de Webkit (Apple Safari) ou Gekko (Mozilla Firefox).
Action qui génère le bug de saut de ligne
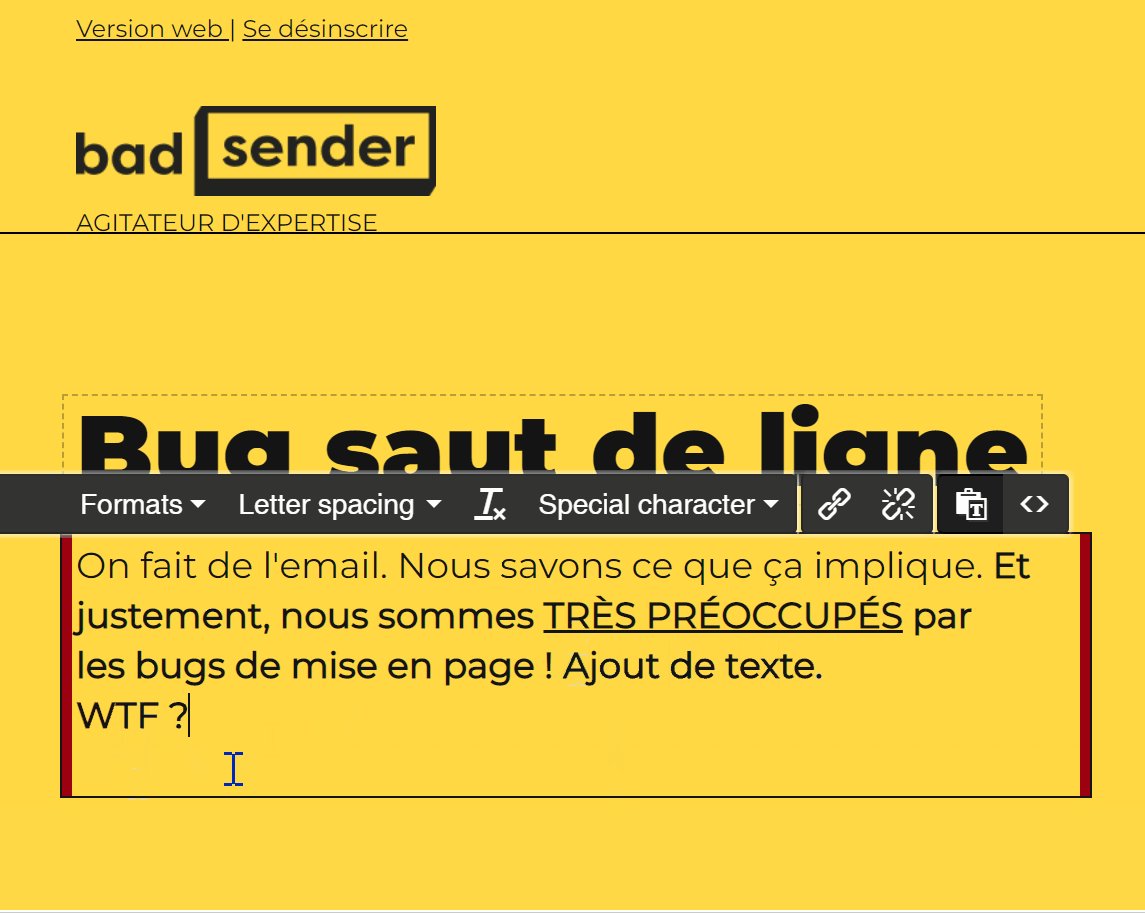
Lorsque l’on édite du texte dans un bloc, au moment où nous souhaitons faire un retour à la ligne (pression sur la touche « entrée« ), nous constatons bien le retour à la ligne, mais celui-ci est plus grand que prévu.
En effet, il y a un espacement bien plus grand que prévu et indésirable. Il s’agit d’un <br> (balise HTML pour forcer un retour à la ligne) et celui-ci disparaît si vous commencez à saisir du texte.
Toutefois, si finalement vous souhaitez supprimer cette nouvelle ligne de texte saisi, cet espace produit par le <br> indésirable apparaît à nouveau ! GRRRRRRRRR !!! Pénible, on est bien d’accord.

Les solutions
Faire une nouvelle release de l’éditeur
Nous y travaillons. Le but étant de modifier le code de l’éditeur afin de palier à ce nouveau comportement de Chromium. Et si le cœur vous en dit vous pouvez nous aider puisque le projet est Open Source.
Impossible de donner une date de livraison pour cette correction à l’heure actuelle.
Changer de navigateur
Jamais évident de migrer d’un navigateur à un autre. Gestion des favoris, des mots de passe et autres extensions. Sans compter les habitudes. Bref, tout un tas de freins au changement.
Cela dit, chez Badsender nous prônons un Web indépendant, loin de la concentration des GAFAM et plus vertueux. En ce sens, nous ne pouvons que vous recommander d’utiliser Firefox (Mozilla utilise Gekko comme moteur de rendu pour son navigateur et sur celui-ci aucun bug à l’horizon).
Modifier l’intégralité du texte
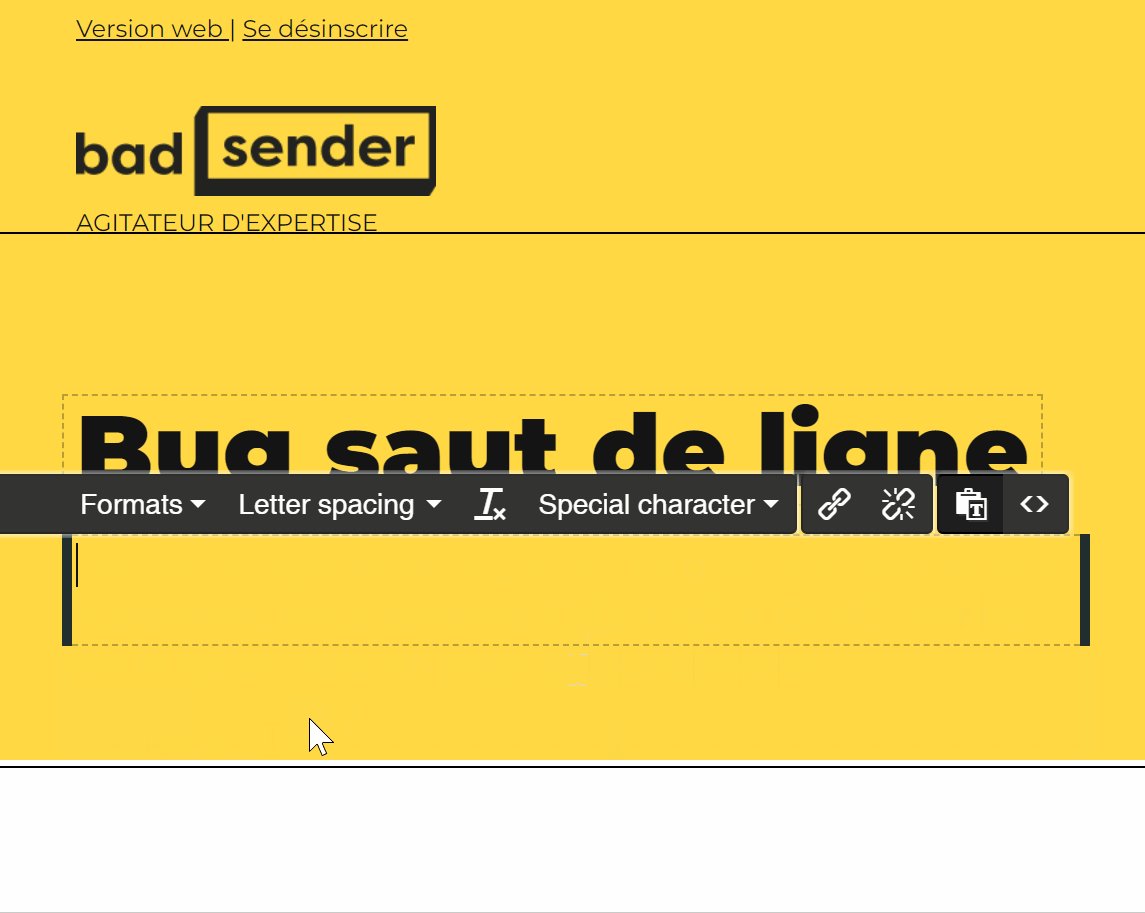
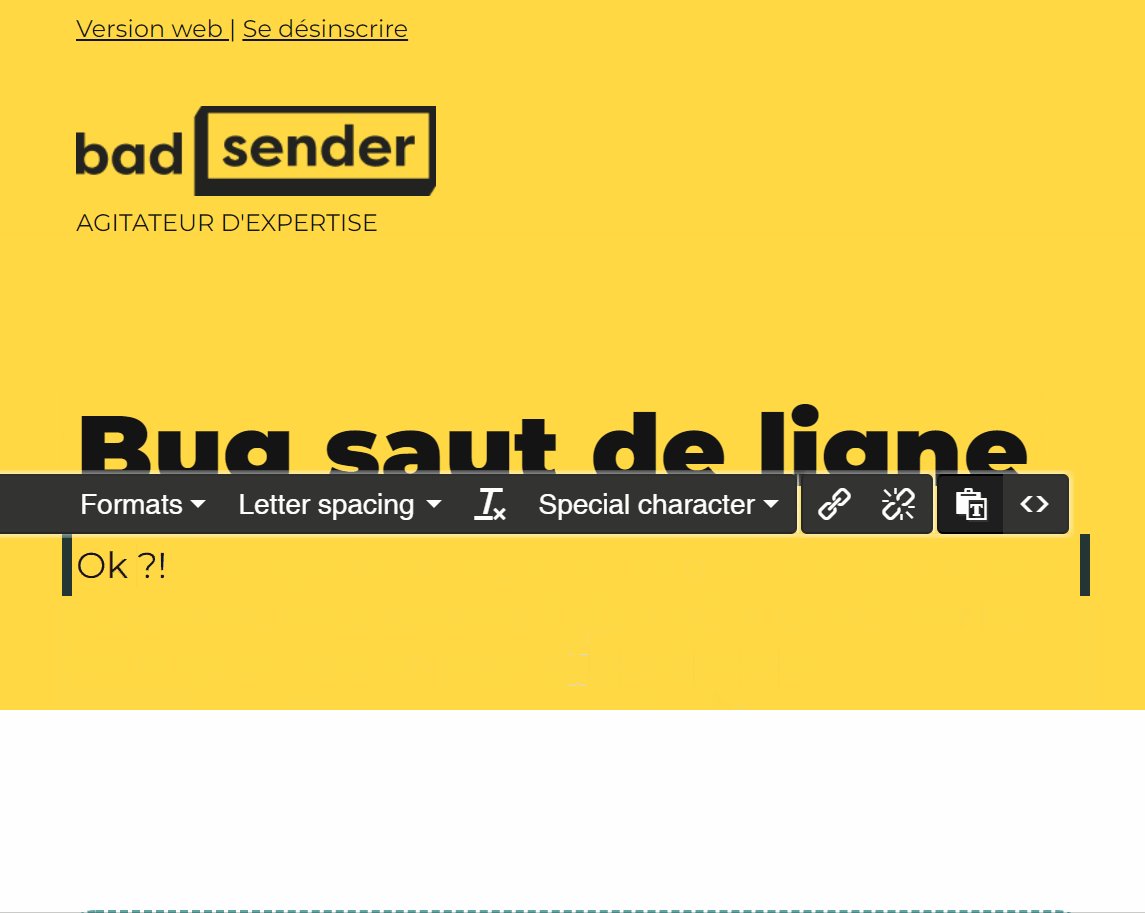
En effet si vous supprimez l’intégralité du texte contenu dans le bloc, vous allez vous retrouver uniquement avec le saut de ligne indésirable. Maintenant si vous saisissez à nouveau votre contenu, le bug disparait comme par magie !
Modifier le code source du fichier HTML exporter
Ceci n’est pas vraiment une solution et nous savons bien que vous utilisez un email builder pour justement éviter d’avoir à en passer par là.
Toutefois, oui si vous êtes à l’aise avec le HTML, explorez la source avec un éditeur (ou directement depuis votre ESP si il le permet) et supprimer le <br> qui a été généré sans raison.
Contact et support technique
Une fois de plus c’est un problème qui est identifié pour nous et que nous nous efforçons de résoudre.
C’est un problème lié à l’éditeur dans certains navigateurs uniquement. Aucun rapport avec votre master template.
Il convient donc de remonter ce type de problème via le support sur l’adresse : support@badsender.com et non en direct à vos designers ou intégrateurs préférés.